筆記 WebP JPEG Benchmark by PageSpeed Insights
動機:
因為想做 google SEO,用 google 的網頁測評 PageSpeed insights 總是建議改用 Next-gen image format (WebP or AVIF )
終於等到 WordPress 原生支援,來做個測試
變數:
JPEG 使用頁面 -> Webp JPEG 測試 PageSpeed insights 匠樂 — JPEG Benchmark
->PhotoScape X JPEG 95% 畫質 -> XnView Lanczos Resample -> 39文件 8.2MB
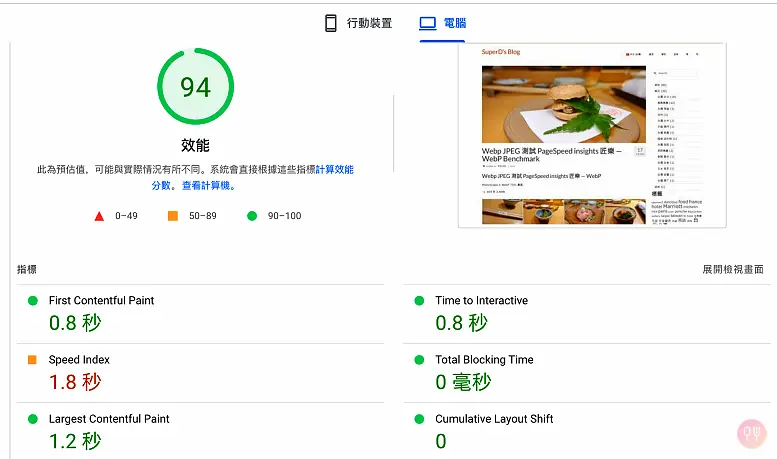
WebP 使用頁面 -> Webp JPEG 測試 PageSpeed insights 匠樂 — WebP Benchmark
-> PhotoScape X WebP 75% 畫質 -> 39文件 3.8MB
環境:
WordPress: Theme Virtue
CDN: Cloudflare
結論:
PageSpeed Insights benchmark score:
| 行動裝置 | PC | Full Loaded time | |
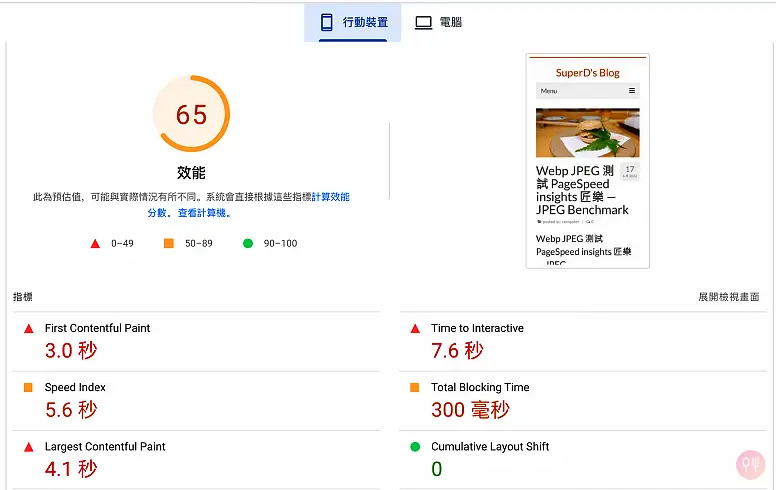
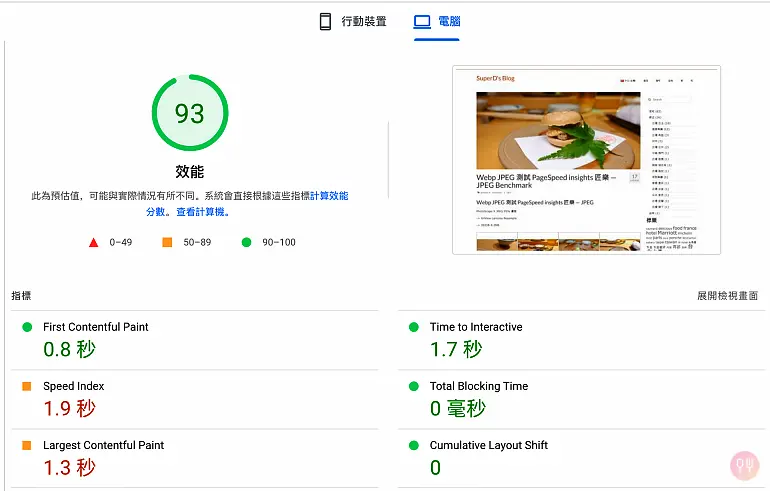
| JPEG | 65 | 95 | 4.0s |
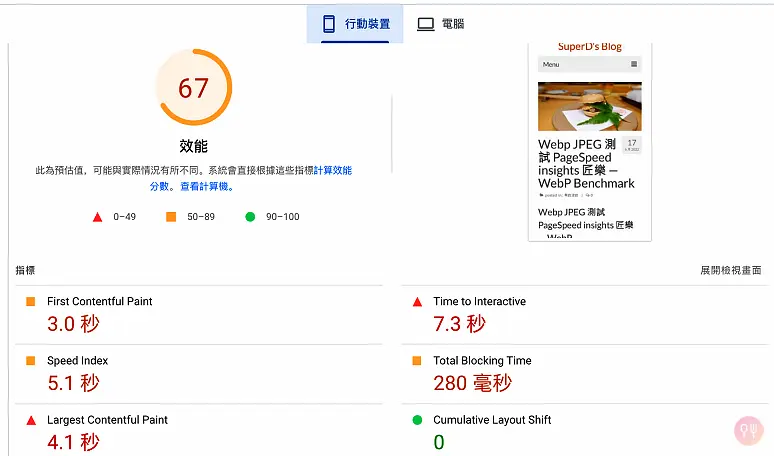
| WebP | 66 | 97 | 3.4s |
每個都測了7次,把極端值刪除、再平均,可以看得出來,WebP 大概快了一點點點點,感覺可以乎略
也不意外,PageSpeed Insights 用的是 lighthouse scoring,他算分方式跟WebP、非直接相關
也不知道這個分數對google SEO影響有多大
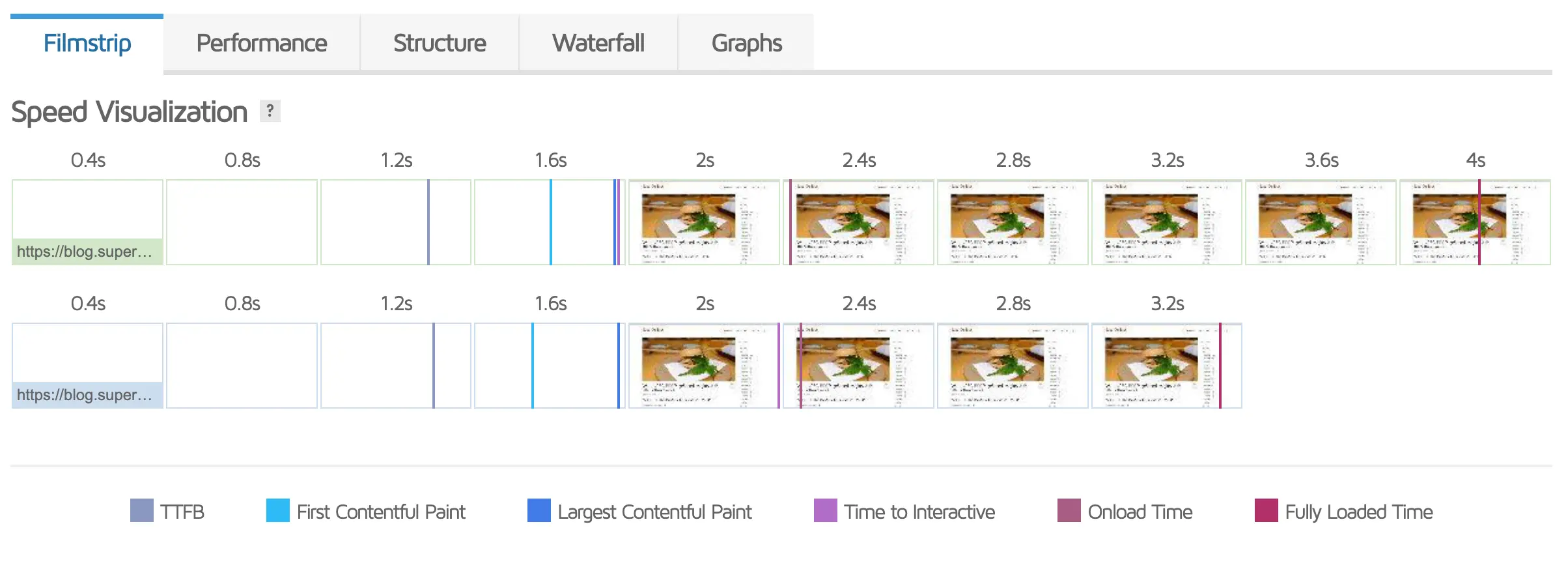
但是,換 WebP 對於使用的的感受其實差很多,主要是圖片大小減小很多,所又另外用 GTMerix 測了一下 Full Loaded Time,大概快了0.6s 左右
我自己用起來,用手機瀏覽載入的速度是真的有比較快,尤其是我文章有些圖比較多
- GTmetrix full loaded time。上為JPEG, 下為WebP
- JPEG Mobile
- JPEG PC
- WebP Mobile
- WebP PC